Автоматизируй это! Как дизайнеру меньше работать и больше творить

Я заинтересовался генеративным дизайном еще в 2006 году. Я работал в веб-студии в Екатеринбурге, и мы с командой мечтали разработать систему, которая сама создает дизайн. Делали калькуляторы ширины блока, междустрочного расстояния, генераторы сеток — инструменты, которые автоматизируют рутину. Во что-то большое тогда это не превратилось, но я увидел, как алгоритмы помогают вывести труд дизайнера на более высокий уровень.
В этой статье объясню, как сейчас мы в DD Planet используем новые технологии в работе, чем это выгодно для самой компании и для наших клиентов.
Что такое генеративный дизайн
Генеративный дизайн (Generative Design) или порождающий дизайн — современный подход к проектированию и дизайну, при котором человек делегирует часть процессов компьютерным технологиям и платформам. С его помощью создают сайты, изображения, мелодии, архитектурные модели, детали, анимации и многое другое. Это совместный творческий процесс, в котором специалист устанавливает правила и ограничения, а компьютер подбирает наиболее удачное решение и автономно создает продукт.
Есть два подхода к разработке инструментов автоматизации:
- Дизайнер разрабатывает алгоритм, который генерирует изображение. Результат может быть предсказуемый и одинаковый, или можно вводить случайные отклонения.
- Противоположный — дизайнер показывает компьютеру необходимый результат с высокой степенью вариативности, а машина обучается его достигать. Так работают машинное обучение и нейросети.
Зачем автоматизировать дизайн
Работа дизайнера состоит из двух частей: создание нового — сам процесс придумывания нового решения — и тиражирование решения на разные носители.
В процессе выполнения этих задач у дизайнера часто возникают две «боли»:
- Огромный масштаб. Больнее всего становится, когда нужно оформить страницы всех школ города или сделать страницы всех институтов Российской академии наук.
- Творческий ступор. Когда придумываешь что-то новое, сложно перебирать варианты вручную. Это отнимает много времени — генераторы могут перебирать эти варианты за тебя.
Автоматизация закрывает обе эти «боли». Алгоритмы позволяют сократить ручную работу до минимума, поставить на поток часть задач. Взамен дизайнер получает сэкономленное время и возможность сосредоточиться на создании концепций и идей.
Практика: реальные примеры
Я начал писать генераторы в качестве хобби. Это были не реальные проекты, а просто интересный способ провести досуг по вечерам. Писать скрипты я уже умел: после окончания школы я ходил на курсы для вебмастеров и изучал HTML, CSS и JS. Позже научился писать простенькие программы на Processing — открытом языке программирования, основанном на Java. Такие знания помогли освоить генеративный дизайн.
В DD Planet бывает достаточно много мелких типовых задач по дизайну, поэтому прежде всего мы создали генераторы картинок для социальных сетей, презентаций и визиток. Расскажу о каждой из программ подробнее.
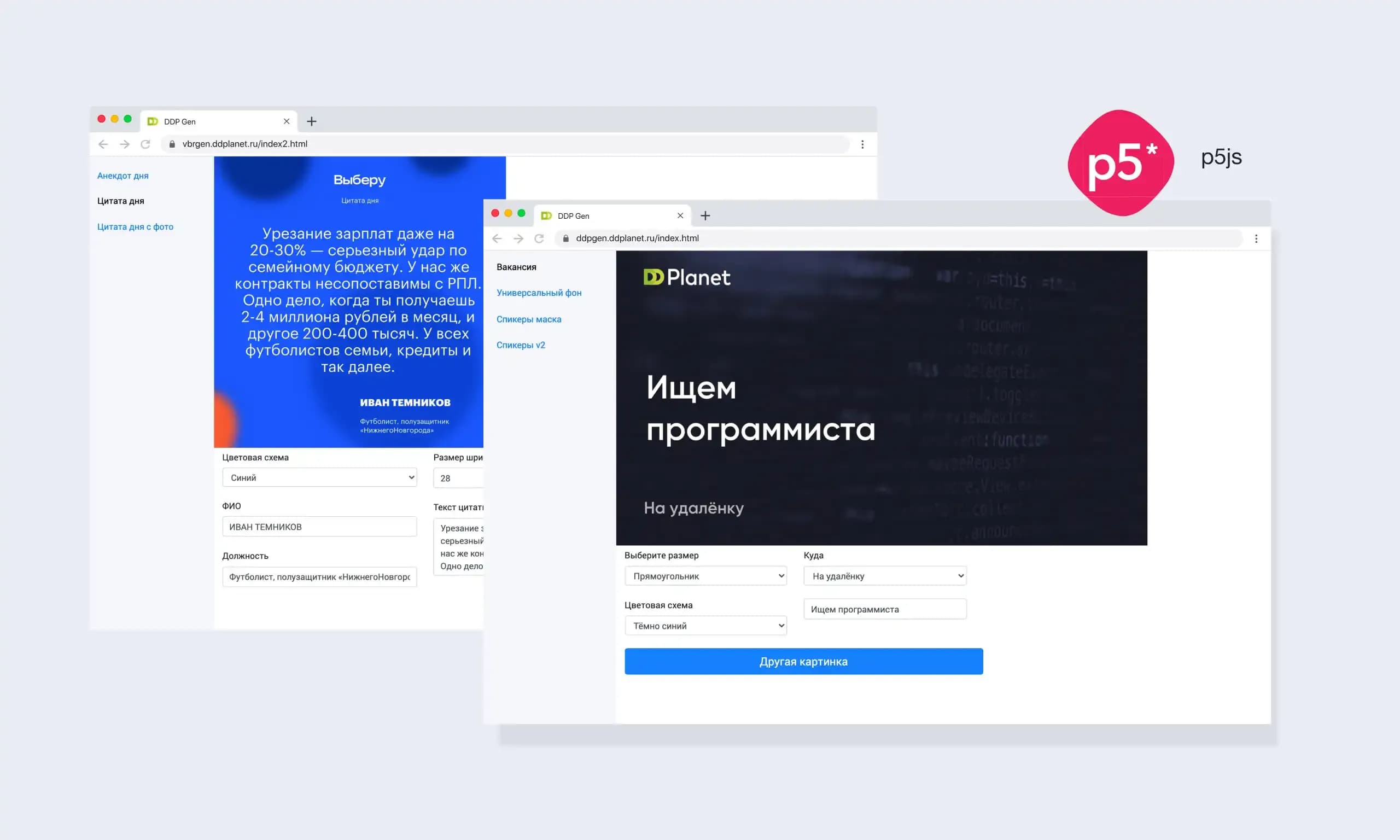
Генераторы картинок для SMM
Первый генератор предназначен для корпоративных целей. В нем PR-отдел делает креативы для публикации вакансий, выступлений спикеров, анонсов мероприятий и статей в социальных сетях.
Второй — для редакции проекта «Выберу.ру» — крупного финансового маркетплейса для подбора банковских и страховых продуктов, собственного проекта DD Planet.

До этого все картинки для постов готовили дизайнеры. С точки зрения дизайна изображения несложные, но их нужно делать часто. Поэтому я решил освободить дизайнеров от рутины — создать шаблоны. Сотрудникам PR и «Выберу.ру» остается самостоятельно открыть нужный, поменять текст и вставить картинку.
Учить сотрудников пользоваться инструментами Figma или Sketch, в которых создаются шаблоны, не имеет смысла. Они могут случайно двигать слои, включать и выключать их по своему усмотрению, что убивает единообразие. Поэтому я решил написать генератор в виде HTML-странички.
Преимущества:
- нужен только браузер;
- легко отправить ссылку на генератор другому редактору;
- интерфейс состоит из нескольких текстовых полей и селекторов.
Недостатки:
- пришлось писать скрипт, который все это генерирует;
- сложные шаблоны и исключения все равно приходится делать руками;
- сложные шаблоны большого размера очень медленно генерируются в JS и их приходится оптимизировать.
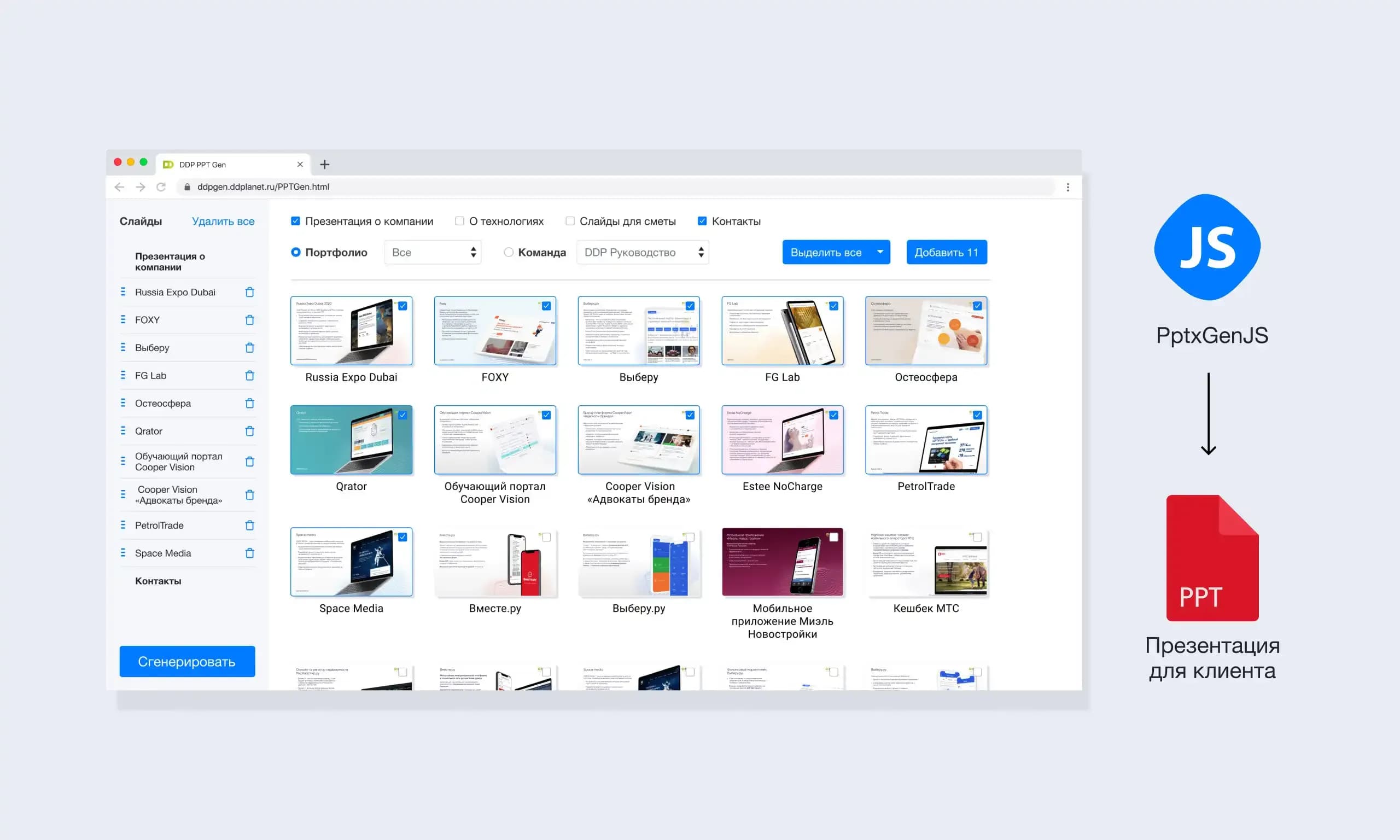
Генератор презентаций
Часто встречается задача — собрать вручную презентацию на тендер или для клиента. Мы использовали JavaScript-фреймворка PptxGenJS, который с помощью Json (в нем хранится информация о проектах в портфолио) собирает готовую Power Point презентацию.

Достаточно отфильтровать слайды с проектами из портфолио и переместить их в правую часть, после этого нажать кнопку «Сгенерировать». Готовую презентацию можно отредактировать, добавив смету и итоговую стоимость, или удалить лишние слайды.
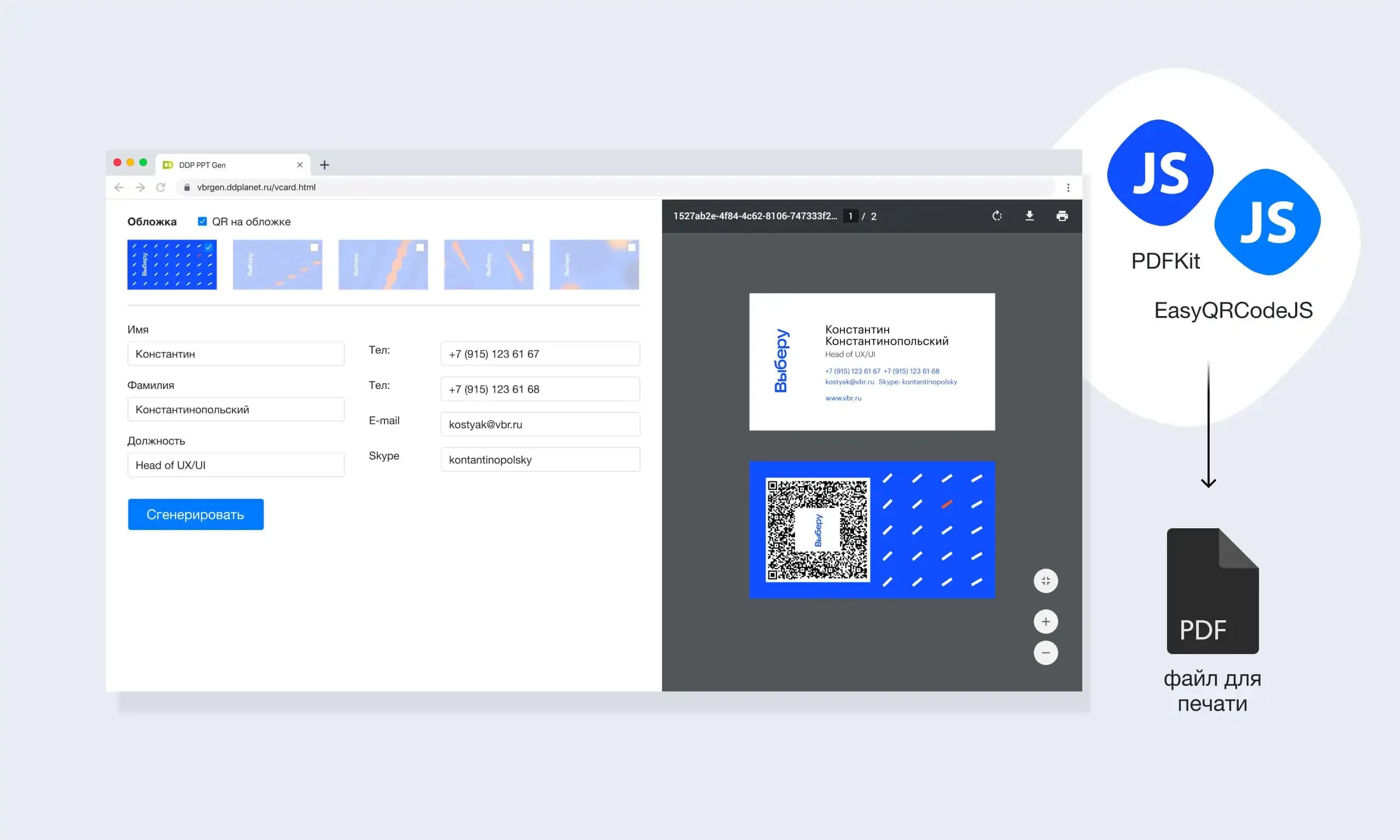
Генератор визиток
Когда первые генераторы были созданы, я вошел во вкус и решил автоматизировать создание визиток. Так, каждая визитка может быть уникальной, и не надо готовить файлы для печати — готовый PDF-файл генерирует скрипт.
Я выбрал две библиотеки:
- PDF Kit для PDF. Может работать в рамках NodeJs или просто в браузере, это и был подходящий вариант.
- EasyQRCodeJS для QR кодов.

Пока в генератор данные нужно забивать руками, дальше можно попробовать интегрировать его с Битрикс24.
Больше возможностей
В целом для сферы digital возможностей генеративного дизайна масса. Например, для контентного наполнения сайтов сотрудникам часто приходится вручную собирать информацию, расставлять данные в разные поля, искать изображения, обрабатывать фото. Аналогично и для работы с соцсетями. Много времени уходит на выборки удачных изображений.
Каждый шаг в этой цепочке можно улучшить: от создания контент-плана, расстановки рубрик и готовых материалов по датам до финальной цветокоррекции. Нейросеть сама выбирает хорошие кадры с фотосессий. То же касается видеороликов: доступна нарезка удачных дублей под музыку, автоматический подбор переходов, автоматическая вставка подписей для предметов.
Типовые баннеры и ресайзы для рекламы также может создавать машина. Процесс становится настолько простым и быстрым, что можно делать динамические предложения для пользователей, тестировать, какие баннеры лучше заходят, — все это в автоматическом режиме.
Генеративный дизайн помогает усовершенствовать работу всей компании. Этот подход значительно сокращает сроки исполнения по проектам, и клиенты могут быть уверены, что качество визуального оформления не страдает, — алгоритмы не допускают ошибок по невнимательности или из-за усталости.
Выводы
Когда я смотрю на перспективы, которые открываются со знанием программирования, все больше убеждаюсь, что каждый современный дизайнер должен хотя бы понимать, как это работает.
Мы можем делать не единичные работы, а автоматы, создающие множество работ. Это позволяет быть создателем или инженером, а не работать руками.
Мне удалось оптимизировать некоторые процессы и снять часть нагрузки с отдела дизайна. Учитывая, что и другие компании активно внедряют генераторы, роботов и нейросети, мы будем и дальше развиваться в этом направлении и разрабатывать новые инструменты.
Интересное по теме
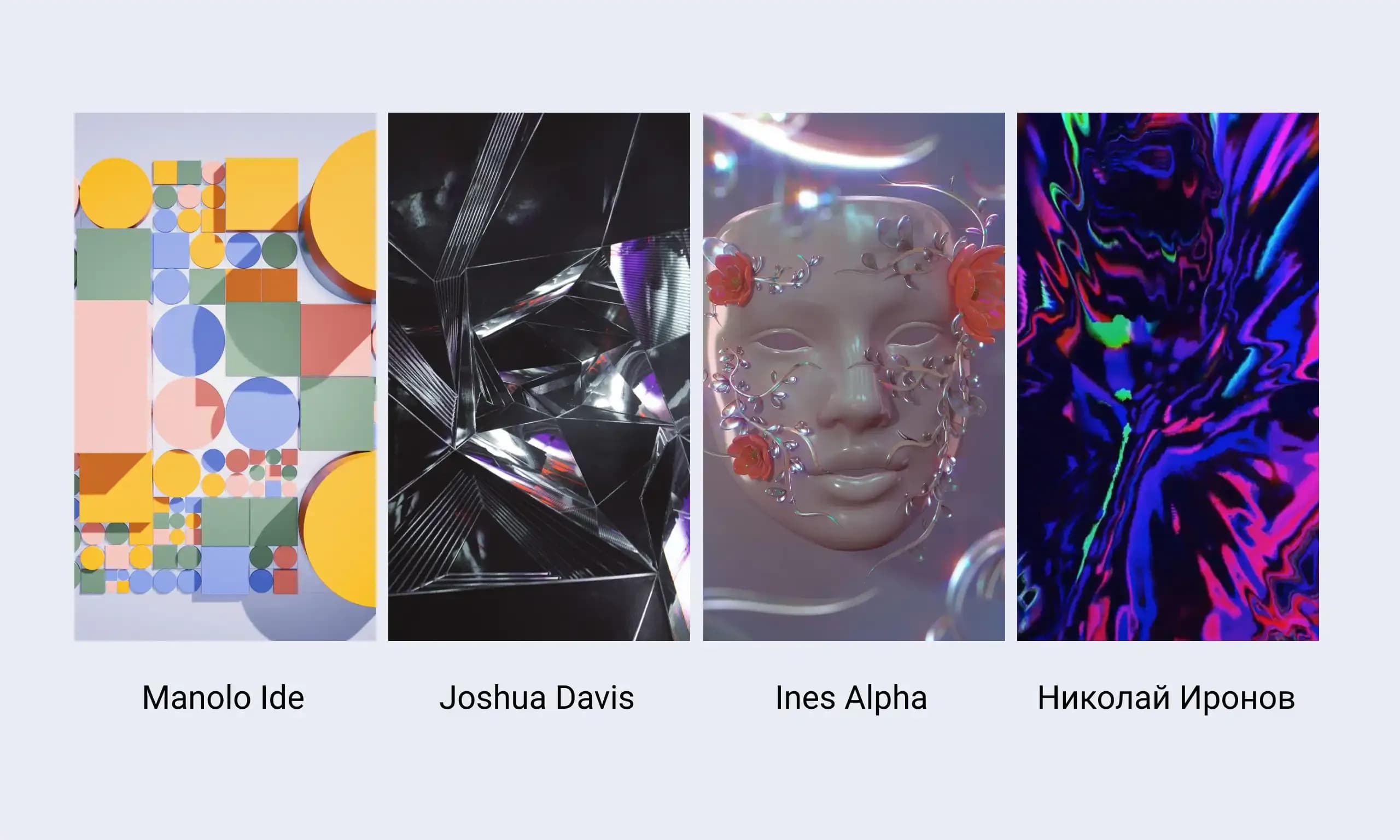
Работы художников с применением технологий генеративного дизайна:
- Manolo ide — аргентинский художник, использует Processing.
- Joshua Davis — художник из Нью-Йорка, приезжал в Россию на конференцию для дизайнеров Dribbble Meetup.
- ines.alpha — художница из Парижа, создающая 3D-мейкап.
- Николай Иронов — набор скриптов и нейросетей Студии Артемия Лебедева.

Инструменты:
- Processing — библиотека для работы с изображениями на Java.
- P5.js — JS-библиотека для креативного кодинга, вдохновленная Processing.
- ML5.js — библиотека для машинного обучения: создание модели и последующее использование в JS.
- TensorFlow — библиотека для машинного обучения в JS.
Онлайн-уроки: